Результат урока:

Эффект сверкающего текста прекрасно подойдет для создания баннеров, анимированных логотипов и подписей для форумов. Создайте новый файл в Фотошопе размером 4x4 пикселя и увеличьте его в 1600 раз.

С помощью этого маленького квадратика мы создадим эффектный фон для нашего баннера. Возьмите инструмент
Pencil (Карандаш)
 , ,
установите размер в 1 пиксель и с помощью трех оттенков серого создайте такое изображение (Вы можете поэкспериментировать, меняя цвета, рисунок и размер изображения):

Теперь в верхнем меню выберите
Edit-Define Pattern (Редактирование-Определить узор).
Создайте новый файл. Я взял размер 468х60 пикселей- один из самых популярных размеров баннеров в интернете. В верхнем меню кликните
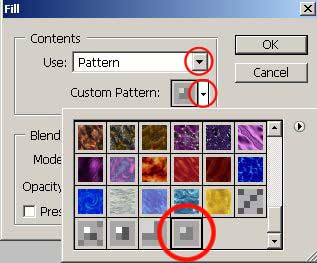
Edit-Fill (Выполнить заливку),
и в появившемся меню выберите только что созданный Вами узор:

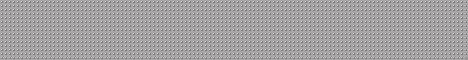
Жмите OK. Фотошоп создает из маленького файла 4х4 пикселя вот такой интересный фон:

Теперь создаем надпись, взяв инструмент
Type tool (Текст)

Я использовал шрифт Concepto. Скачать его можно в разделе Шрифты. Инструкция по установке шрифтов- в упомянутом разделе.

Выровняем надпись по вертикали и горизонтали. Для этого возьмите инструмент
Move tool
 , ,
нажмите Ctrl+A на клавитатуре, чтобы выделить все изображение:

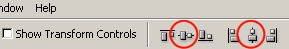
И кликните по указанным иконкам на верхней панели, чтобы выровнять надпись по вертикали и горизонтали:

Теперь надпись выровнена:

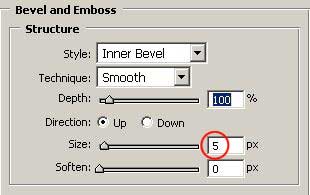
Придадим надписи эффект рельефа:
Layer-Layer Style-Bevel and Emboss
(Слои-Эффекты слоя-Скос и рельеф).
Можете добавить любые другие эффекты.

Изображение готово для дальнейших эффектов:

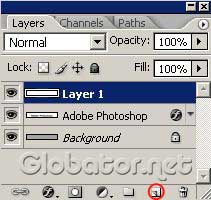
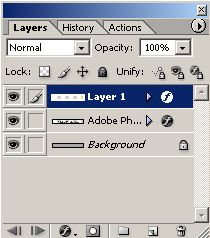
В окне слоев создайте новый слой. Если у Вас закрыто это окно, нажмите F7 на клавиатуре.

Возьмите инструмент
Brush tool (Кисть)

и, нажав клавишу Shift на клавиатуре, нарисуйте прямую вертикальную линию желтого цвета. Она должна располагаться до текста.

Добавим пару эффектов для желтой линии.
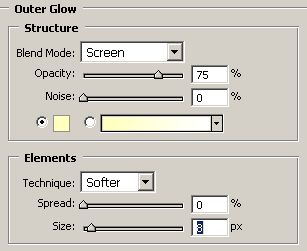
Layer-Layer Style-Outer Glow
(Слои-Эффекты слоя-Внешнее свечение):

Layer-Layer Style-Inner Glow
(Слои-Эффекты слоя-Внутреннее свечение):

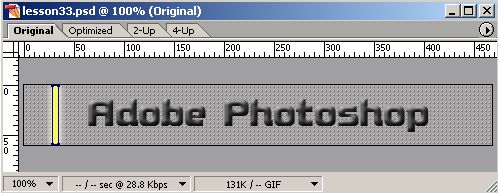
Желтая линия преобразилась- теперь она похожа на луч света:

Теперь пришло время младшей сестры Фотошопа- Adobe Image Ready. Перед началом работы в этой программе я рекомендую сохранить Вашу работу в формате psd. Нажмите на иконке, чтобы перейти в эту программу.

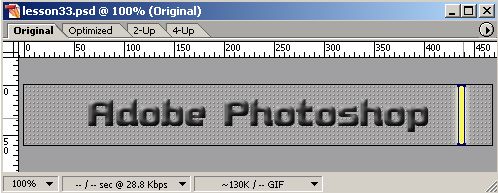
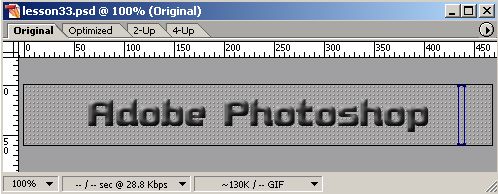
Видим наш баннер в основном окне Image Ready:

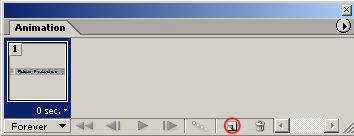
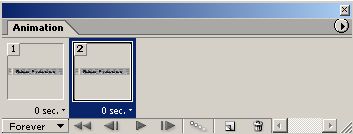
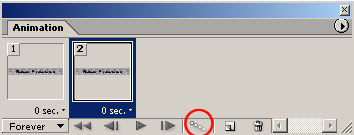
В окне анимации создайте дубликат кадра, кликнув по указанной иконке:

Дубликат кадра создан:

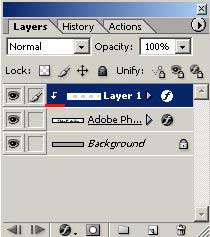
Убедитесь в окне слоев, что у Вас активен слой с желтой линией:

Теперь перетащите желтую линию в конец текста:

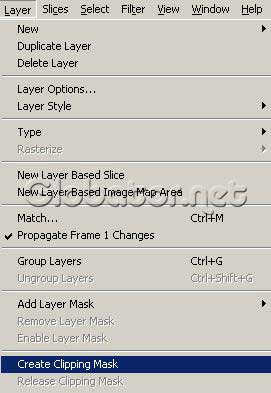
В верхнем меню выберите
Layer-Create Clipping Mask
(Создать обтравочную маску)(Ctrl+G)
Это позволить сделать так, чтобы желтый луч появлялся только внутри текста.

Изображение слоя с желтым лучом изменилось:

В главном окне желтый луч исчез:

В окне анимации нажмем иконку Tween:

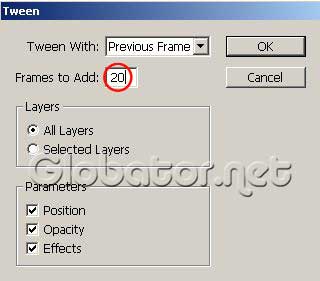
И в появившемся меню ставим 20 кадров:

В результате чего между первым и последним кадром появилось 20 новых кадров, и программа сама сделает плавный переход между ними. Чем больше кадров, тем плавнее переход и больше размер файла. Осталось нажать на кнопку Play и выбрать режим воспроизведения Forever:

И насладиться анимацией  : :

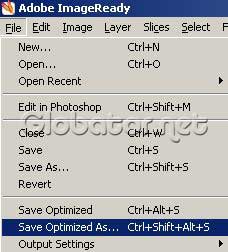
Сохраните работу через команду
File-Save Optimized As
(Файл-Сохранить Оптимизированно как)
в формате gif:

Успешной анимации!
|